Cada diseñador tiene sus preferencias y sus herramientas, a lo largo de los años vas utilizando unas, hay herramientas que te acompañan toda la vida y otras que vas incorporando a tu trabajo, como se dice cada maestrillo tiene su librillo. En este post vamos a daros bajo nuestro punto de vista las 5 mejores herramientas para el diseño de apps móviles, con las que sin duda podrás llevar a cabo tu proyecto con éxito.
1- Illustrator
Sin duda encabeza esta lista, porque es el más versátil y es una gran herramienta de dibujo. Programa de Adobe que se basa en elementos vectoriales. Fácil de manejar los diferentes elementos y las capas. Adobe Illustrator contiene opciones creativas, un acceso más sencillo a las herramientas y una gran versatilidad para producir rápidamente gráficos flexibles cuyos usos se dan en (maquetación-publicación) impresión, vídeo, publicación en la Web y dispositivos móviles. Nos gusta que puedas alejarte del diseño teniendo una vista de pájaro y acercarte hasta ver los detalles más finos. Y por supuesto, funciona perfectamente con Photoshop. Por todo esto es nuestro número uno en el ranking. Necesita licencia.
http://www.adobe.com/es/products/illustrator.html

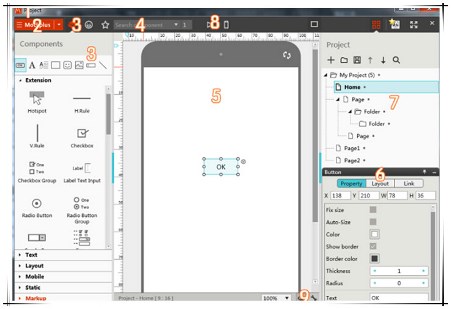
2- MockPlus
Esta es la herramienta de reciente incorporación. Se centra en el desarrollo de herramientas para la creación de manera rápida de prototipos de diseño UX / UI. Sin duda de gran utilidad para diseñadores, desarrolladores, administradores de proyectos y otros profesionales de TI. Su éxito se debe a que simplemente con arrastrar y soltar puedes ir construyendo tus prototipos interactivos sin esfuerzo. Se basa en un conjunto de componentes pre-diseñados, incluyendo paneles emergentes, panel pila, cuadro desplazamiento, cajón y carrusel de imágenes deslizante. Necesita licencia aunque tiene versión gratuita.
http://www.mockplus.com/
http://www.mockplus.com/download

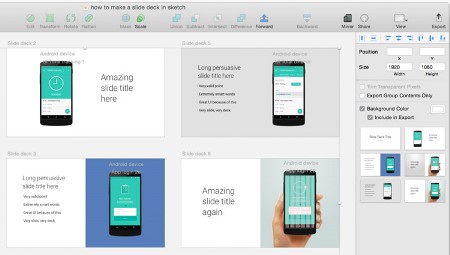
3- Sketch
Su foco en diseño de UI y su simplicidad de uso, están haciendo que gane un lugar importante en la comunidad de diseñadores de apps. Además de las funciones esenciales, Sketch permite instalar plugins desarrollados por otros usuarios que extienden la función básica con interesantes complementos. Por ahora, la principal desventaja es que sólo viene para Mac, y por el momento no hay planes de llevarla a Windows. Necesita licencia. Disponible solo para Mac.

4- Adobe XD
Adobe XD ha sido creado para que de un modo fácil, fluido y veloz se pueda modificar tanto el esquema de página, como el diseño de los elementos visuales y el diseño de interacción. Ha sido ideado con la intención de que resulte sencilla la creación de prototipos y su pre-visualización y para que el proyecto pueda compartirse, todo en una sola herramienta. Licencia gratuita si tiene Adobe ID. Por ahora está disponible sólo en Mac.
http://www.adobe.com/es/products/experience-design.html

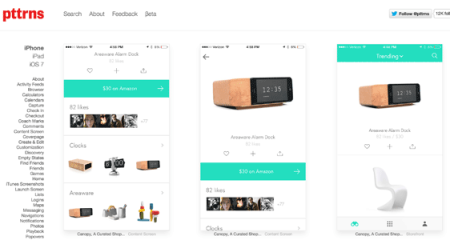
5- Pttrns
Es una web dónde se recopilan una colección de pantallas de aplicaciones de iOS y Android, están agrupadas por categorías para que podamos buscar inspiración más fácilmente. Nos ayudará a ver cómo otros diseñadores han resuelto una tarea que se nos atasca o perfeccionar alguna que ya tenemos diseñada.

Esperamos que nuestra lista de herramientas favoritas os sea de utilidad y que nos contactéis aqui para hacer cualquier consulta que os pueda surgir.
